- Xanti CMS
- Inzicht in het CMS
- Interface: Wat doen de buttons?
- Nieuws toevoegen
- Tekst-invoerveld buttons
- Pagina toevoegen of wijzigen
- Wat kan de HTML-editor?
- Menu item toevoegen, wijzigen of sorteren
- Volgorde wijzigen
- Toevoegen nieuwe rubriek
- Rechten
- Bestanden toevoegen aan de database
- Bestanden uploaden naar de webserver
- Forum
- Image gallery
- Gebruiker E-mails
- Agenda
- Xanti Survey
- Xanti Mailing
- Xanti Learning
- Appendices
Xanti CMS
Xanti CMS is een compleet web content management systeem met veel standaard functionaliteiten.
Het webmaster gedeelte van Xanti CMS maakt gebruik van een weergave in boomstructuur. Hierdoor is de informatie gemakkelijk te vinden en blijft de informatie ook bij grotere hoeveelheden overzichtelijk.
De 'Verkenner'-achtige structuur maakt het mogelijk om alle modules onbeperkt uit te breiden.
In deze handleiding vindt u beschrijving van het webmaster gedeelte van Xanti CMS.
De link van het beheerdersgedeelte is: https://www.example.com/admin
Inzicht in het CMS
Met Xanti CMS kunt u onbeperkt onderdelen aanmaken en aanpassen.
Zoals u op uw eigen computer folders maakt en structuur aanbrengt, zo gaat u ook in Xanti CMS te werk. Er is echter een belangrijk verschil!
Waar u normaal gesproken verschillende bestandtypes bij elkaar in een folder kunt plaatsen, staat binnen het CMS altijd vast welk soort content een folder bevat.
Wanneer u nieuwe onderdelen aanmaakt kunt u precies definiëren welk type content u toe wilt voegen. Bijvoorbeeld: afbeeldingen, vacatures, artikelen, links, etc.
Het systeem zorgt er vervolgens voor dat alles onder water optimaal functioneert.
Belangrijk te weten is dat u met het Content Management Systeem de inhoud van de site beheert.
Veel zaken, zoals de vormgeving, opmaak en kleurstellingen, zijn vooraf bepaald in het stylesheet en worden automatisch verzorgd.
Attentie: Wat er in de database staat, is niet per defitie aan de voorkant van een website zichtbaar.
In veel gevallen zult u werken vanuit een bestaande structuur maar soms dient er een link te worden gemaakt naar de betreffende pagina.
Met Xanti CMS beschikt u over een zeer uitgebreide functionaliteit, hierbij heeft u veel vrijheid om onderdelen naar eigen inzicht in te richten. Door vanaf het begin structureel te werk te gaan zullen u en uw collega's het systeem zich snel eigen maken.
Interface: Wat doen de buttons?

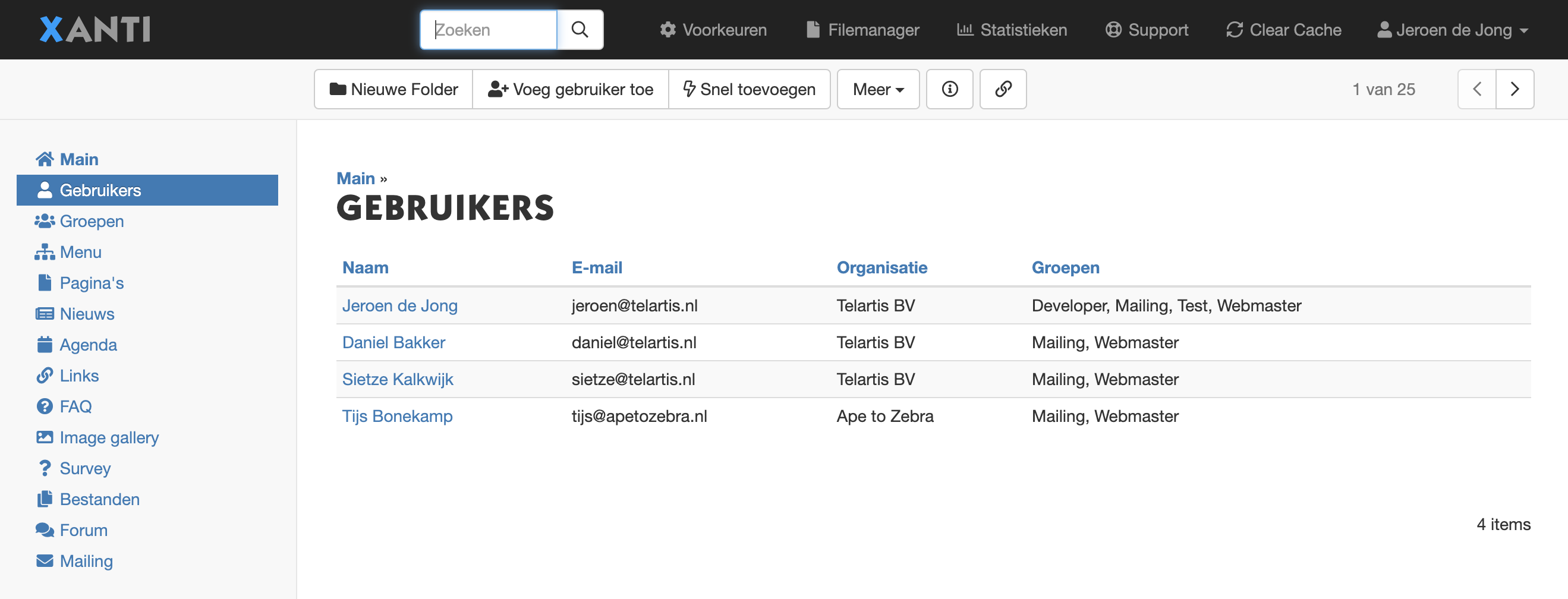
In de linker balk ziet u het Xanti menu.
Nieuwe Folder
Creëer een nieuwe folder om content in op te slaan. Zie ook Toevoegen nieuwe rubriek.
Voeg gebruiker toe
Voeg een item toe aan de huidige folder; in dit geval voegt u een nieuwe gebruiker toe. In andere type folders is dat bijvoorbeeld een nieuw nieuwsbericht (Voeg nieuwsbericht toe) of een nieuwe tekst pagina (Voeg pagina toe).
Meer-menu
Onder het meer-menu kunnen de volgende opties staan:
- Folder: Wijzig, Verplaats, Verwijder, Print
Wijzigt de instellingen van de huidige folder, verplaatsen/verwijderen folder of geeft een printversie.
- Items: Sorteren, Kopieer, Verplaats, Verwijder
Sorteren, kopieëren, verplaatsen of verwijderen van meerdere items tegelijk.
Zie ook Volgorde wijzigen.
- Importeren, Exporteren
Importeren of exporteren van de huidige items naar/van Excel, SPSS, vCard of tekst bestanden.
Item/Folder info ( )
Hier zijn de details (rechten, gemaakt/gewijzigd datum, etc.) van een folder of item te zien.
Permalink ( )
Bekijk de huidige pagina of folder op de website. U controleert hier snel of hetgeen u net gemaakt heeft werkt en er goed uit ziet.
Vorige, Volgende ( )
Ga naar het volgende of vorige item in de folder.
Rechtsboven in het admin venster ziet u:
Link Check
Met de functie 'Link Check' controleert u de links naar zowel interne als externe pagina's.
De rode link 'Link check' is alleen zichtbaar als er bepaalde links niet functioneren.
Soms is er sprake van een tikfout, maar meestal is de pagina waar naar wordt verwezen verwijderd of verplaatst.
Klik op 'Link Check' voor een overzicht en klik vervolgens door naar de daadwerkelijke links om deze in orde te maken of te verwijderen.
Voorkeuren
Hier kunt u alle algehele instellingen van de website wijzigen.
Filemanager
Zie Bestanden uploaden naar de webserver.
Statistieken
Bekijk het aantal items, gebruikers, bezoekers en nog veel meer informatie om inzicht in de website te krijgen. Zie ook Web analytics.
Help
De laatste online versie van deze handleiding.
Uw naam > Profiel, Uitloggen
Bekijk of wijzig uw eigen profiel. Sluit de huidige sessie af door uit te loggen.
Zoeken
Bovenin uw venster treft u de zoekfunctie waarmee u op basis van trefwoorden in de database kunt zoeken.
Belangrijk om te weten is dat de zoekfunctie werkt vanuit de locatie waar u zich op dat moment in het systeem bevindt.
Om de gehele database te doorzoeken kunt u 'Main' selecteren in het Xanti menu.
Door te klikken op het vergootglas-icoon ( ) kunt u Geavanceerd zoeken op de volgende andere manieren:
- Standaard
- Gebruikers
- Telefoonnummers
- Postcodes
- Afstand
- Bestanden
- URL naam
- ID
- Geavanceerd (SQL)
Heeft u een item geselecteerd dan ziet u de volgende buttons:
Bewerk een item: Wijzig
Voeg een item toe: Toevoegen
Dupliceer een item: Dupliceer
Verplaats een item: Verplaats
Verwijder een item: Verwijder
Bij het wijzigen van een item ziet u de volgende buttons:
Bewaar een item: Opslaan
Huidige item opslaan en direct het volgende item bewerken: Save & Edit Next
Huidige bewerking afsluiten zonder de veranderingen op te slaan: Annuleer
Bij het toevoegen van een item ziet u de volgende buttons:
Huidige item opslaan en een nieuw item toevoegen: Save & Add New
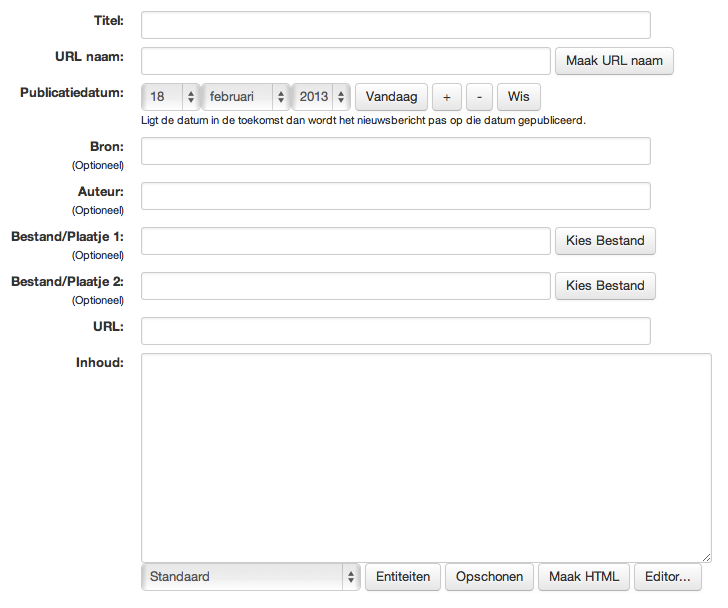
Nieuws toevoegen
- Klik in het Xanti Menu op de folder 'Nieuws'.
- Daarna klikt u op de knop Voeg nieuwsbericht toe om een nieuws item aan te maken.
- Vul de titel en de inhoud van het bericht in. De andere velden zijn optioneel.
- Bewaar het nieuws item door op de knop Opslaan te klikken.

De URL van een nieuwe pagina wordt automatisch samengesteld uit de Titel van de pagina en de (URL) namen van de folders waar deze pagina in staat.
U kunt zelf direct een specifieke of ‘mooie’ URL aanmaken via de knop Maak URL naam
Het is ook mogelijk een reeds bestaande URL van een pagina achteraf aan te passen.
Een URL naam begint altijd met een slash (/) en kan alleen bestaan uit de kleine letters (a-z), cijfers (0-9) en een streepje (-).
Controleer altijd of een naam niet reeds bestaat.
Als je een URL naam wijzigt, dan maakt Xanti automatisch een redirect aan van de oude naar de nieuwe URL naam.
Je krijgt na het opslaan dan deze melding in het een groene alert:
Redirect van /url/oud naar /url/nieuw toegevoegd. Redirect ongedaan maken.
Als je niet wil dat die redirect er is, dan moet je op de 'Redirect ongedaan maken'-link klikken.
Deze redirects wordt opgeslagen in de URL namen folder. Daar kun je ze allemaal inzien en eventueel ook weer verwijderen.
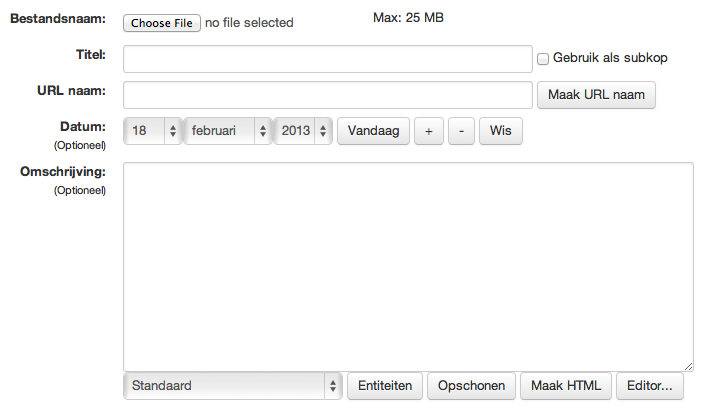
Tekst-invoerveld buttons
Onderaan elk tekst-invoerveld in Xanti CMS staan de volgende buttons:
Tekst type keuzelijst. U kunt kiezen uit 'Standaard', 'Maak hyperlinks actief' of 'Behandelen als HTML'.
Bij het aanmaken van een nieuwe tekst is het tekst type standaard ingesteld op Standaard. Aan het eind van elke regel in de tekst worden dan automatisch HTML einde regel tekens gezet (break-tags).
In een tekst met type Maak hyperlinks actief worden alle links en e-mailadressen automatisch klikbaar gemaakt. Ook worden alle regels, net zoals bij een default tekst, omgezet naar HTML.
Met een tekst met type Behandelen als HTML wordt helemaal niks gedaan. Gebruik dit tekst type als u zelf HTML wilt schrijven.
Entiteiten
Converteer alle speciale tekens naar HTML entiteiten.
Bijvoorbeeld:
ë wordt ëOpschonen
De huidige HTML ontdoen van overbodige code.
Zie ook 'Voorkeuren > HTML clean allowed tags' om de instellingen van deze knop te wijzigen.
Zie verder Teksten schrijven.
Maak HTML
Converteert de huidige tekst naar HTML tekst.
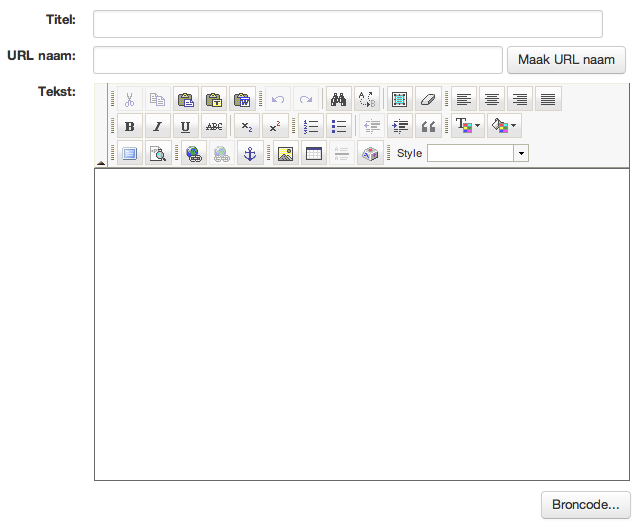
Editor...
Voor het wijzigen van de tekst kunt u ook de HTML-editor gebruiken. Druk hiervoor op deze knop. Het invoerveld veranderd nu in een HTML-editor.
Zie verder Wat kan de HTML-editor?.
Pagina toevoegen of wijzigen
Pagina toevoegen:
- Klik in het Xanti menu op het item 'Pagina's'.
- Daarna klikt u op de knop Voeg pagina toe om een nieuwe pagina aan te maken.
- Nadat u een titel en tekst hebt ingevoerd klikt u op de knop Opslaan om de tekst op te slaan.
Attentie: Wilt u dat deze nieuwe tekst zichtbaar is aan de voorkant op de website voor bezoekers, dan moet er in sommige gevallen ook een nieuw menu item worden aangemaakt die naar deze nieuwe tekst verwijst. Zie Menu item toevoegen, wijzigen of sorteren.Pagina wijzigen:
- Klik in het Xanti menu op het item 'Pagina's'
- Daarna selecteert u de paginatitel door erop te klikken.
- Klik op de knop Wijzig om de tekst te wijzigen.
- Na de wijziging klikt u op de knop Opslaan om op te slaan.
Het invoerveld veranderd nu in een HTML-editor.

Wat kan de HTML-editor?

| Icoon | Wat doet het | ||

| Knippen Verwijder de geselecteerde tekst en zet op het klembord. | ||

| Kopiëren Kopieër de geselecteerd tekst naar het klembord. | ||

| Plakken Plak het klembord (met of zonder opmaak) | ||

| Plakken als platte tekst Plak alle soorten content in het pop-up scherm wat achter deze button staat en de content zal zonder opmaak in de tekst verschijnen. | ||

| Plakken vanuit Word Plak vanuit Microsoft Word in het pop-up scherm achter deze button, en de tekst zal goed met opmaak in de tekst gezet worden. | ||


| Undo/Redo Ongedaan maken en opnieuw uitvoeren van de laatst uitgevoerde aktie. | ||

| Zoeken Zoek een woord of zin in de tekst. | ||

| Vervangen Zoek en vervang een woord of zin in de tekst. | ||

| Selecteer alles Selecteer alle tekst in de pagina (gebruik dit meestal voor het kopiëren of plakken van de hele tekst). | ||

| Verwijder opmaak Verwijder alle opmaak van de geselecteerde tekst. | ||




| Uitlijnen Uitlijnen van de geslecteerde tekst (link, gecentreerd, rechts of uitvullend). | ||




| Vet, etc. Maakt de geselecteerde tekst Vet, cursief, onderlijnd of | ||


| Superscript Zet de geselecteerd tekst in Superscript of in Subscript. | ||


| Lijsten Maak een opsomming van de geselecteerde tekst met cijfers of bullets. | ||


| Inspringen Inspringen of uitspringen van de geslecteerde tekst. | ||

| Blockquote Blockquote de geselecteerde tekst. | ||

| Tekst kleur Verander de kleur van de gemarkeerde tekst. | ||

| Achtergrond Verander de achtergrond kleur achter de gemarkeerde tekst. | ||

| Maximaliseer Maximaliseer de editor grootte. | ||

| Toon blokken Toon de paragraaf blokken in de pagina. | ||


| Hyperlink Toevoegen of verwijderen hyperlink van gemarkeerde tekst. | ||

| Bookmark in HTML-pagina Maak van de gemarkeerde tekst een bladwijzer in de HTML-pagina (handig om snel te navigeren naar specifieke onderdelen in hele lange pagina's). | ||

| Afbeelding Upload of plaats uw eigen of andere afbeeldingen in de HTML-pagina. | ||

| Tabel Tabel invoegen. Aantal kolommen of rijen, tabel breedte, hoogte, marges en andere instellinegn kunnen ook aangepast worden. | ||

| Lijn Plaatst een horizontale lijn in de tekst. | ||

| Symbolen Invoegen van symbolen en speciale tekens zoals copyright, trademark, valuta, etc. | ||
| |||
| HTML code Bekijk of bewerk document broncode. | |||
Een link aanbrengen
In de HTML-editor kunt u een link aanmaken naar een bestand, een plaatje of een andere webpagina.
Hiervoor selecteert u een woord of tekstdeel en klikt vervolgens op de knop Insert/Edit Link (
 ).
). U kunt nu een link naar het bestand invoeren.
In het veld URL kunt u een pagina naar keuze ingeven.
Klik op Browse Server om binnen uw eigen website een pagina of bestand te selecteren.
Foto's in een tekst zetten
Via de HTML-editor kunt u met de knop Insert/Edit Image (
 ) een foto vanuit de filemanager in de tekst zetten.
) een foto vanuit de filemanager in de tekst zetten.
- Positioneer de muis op de plek in de tekst waar u de foto wilt hebben.
- Daarna klikt u op de knop Insert/Edit Image (
 )
)
- Klik op de knop Browse Server... om een foto te selecteren uit de filemanager.
- In de filemanager klikt u op de bestandsnaam van de gewenste foto.
- Klik op de knop Choose als u de juiste foto hebt geselecteerd. De filemanager zal nu sluiten en u komt terug in het venster 'Image Properties' van de editor.
- U kunt nu de image properties wijzigen:
- Alternative text
- Width & Height
- Border width in pixels
- Horizontal en Vertical margin for the image in pixels (20 pixels is een mooie marge)
- Alignment ('Left' of 'Right' alignment werkt het beste)
- Link
- Staan alle eigenschappen van de foto goed ingesteld, klik dan op 'OK'. Het venster 'Image Properties' sluit en u bent weer terug in de HTML-editor.
Screenshot maken
Hoe maak je een screenshot:
Op een Windows PC
-
Hele scherm: druk op
PrtScn(Print Screen). Het beeld wordt naar het klembord gekopieerd → plak metCtrl + Vin Word, Paint of een ander programma. -
Alleen actief venster:
Alt + PrtScn. -
Gedeelte van het scherm (Windows 10/11):
Windows-toets + Shift + S. Je kunt dan met de muis een rechthoek selecteren. Het screenshot staat op het klembord. -
Automatisch opslaan:
Windows-toets + PrtScn. Het hele scherm wordt direct als bestand opgeslagen in Afbeeldingen → Schermafbeeldingen.
Op een Mac
-
Hele scherm:
Shift + Command (⌘) + 3. -
Gedeelte van het scherm:
Shift + Command (⌘) + 4→ sleep met de muis. -
Specifiek venster:
Shift + Command (⌘) + 4→ druk op spatiebalk → klik op het venster. -
Opslag: standaard op het bureaublad (je kunt dit aanpassen in Instellingen).
Teksten schrijven
Voor de layout van de website en voor SEO is het belangrijk dat elke tekst met een heading begint:
<H1>In het stylesheet van de website kan het lettertype, de kleur en de lettergrootte in één keer aangepast worden.
Probeer het gebruik van de HTML-editor te vermijden en probeer zoveel mogelijk zelf HTML te schrijven. Zorg dat u in ieder geval een paar basis HTML elementen weet. Ga hiervoor naar HTML voor beginners.
Als u de editor wel wilt gebruiken, vermijdt dan het gebruik van font kleuren, deze zijn vooraf gedefinieerd in het stylesheet van de website.
Wilt u de lettergrootte of kleuren van de hele website aanpassen, dan kan dat heel gemakkelijk via het stylesheet.
Omzetten van MS Word naar HTML kan soms problematisch zijn.
Het is verstandig om teksten direct online in te voeren, op deze manier is er geen conversie nodig en kan er niks fout gaan.
Gebruikt u wel eens copy/paste vanuit MS Word naar de online editor, gebruik dan na het sluiten van de HTML-editor altijd de knop 'Clean' om alle overbodige HTML uit de tekst te verwijderen.
Een copy-paste vanuit MS Word gaat beter als u het .doc bestand eerst opslaat als een gefilterd HTML-bestand en vervolgens opent in een browser. Van daaruit kunt u een copy-paste doen naar de online editor in Xanti CMS.
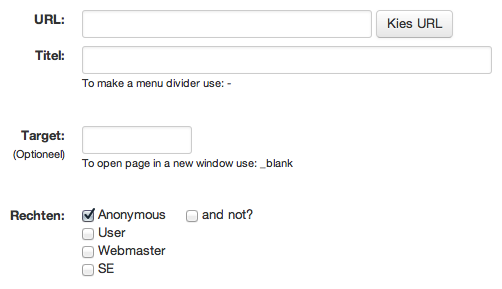
Menu item toevoegen, wijzigen of sorteren
- Klik in het Xanti Menu op het item 'Menu'
- Daarna klikt u op de knop Voeg menuitem toe om een menu item aan te maken.
- Klik op de knop Kies URL om bestaande content te selecteren. Dit kan bijvoorbeeld een pagina zijn, of een nieuwsrubriek.
- De Titel van het menu item is al automatisch ingevuld, deze kunt u nog wijzigen.
- Bewaar het menu item door op de knop Opslaan te klikken.

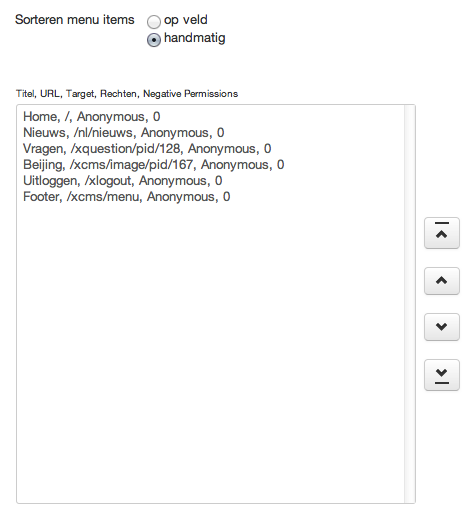
De menu-items kunt u wijzigen door op de knop Geopend te klikken.
Via de link 'Sorteren' kunt u de volgorde van de menu items wijzigen.
Zie ook Volgorde wijzigen.
Volgorde wijzigen
- Klik op de link 'Sorteren'.
- Selecteer een item door erop te klikken. Via de knoppen Omhoog en Omlaag kunt u de volgorde wijzigen.
- Met de knoppen Bovenste en Onderste verplaatst u een geselecteerd item naar het begin of einde van de lijst.
- Klik op de knop Opslaan om de sortering te bewaren.

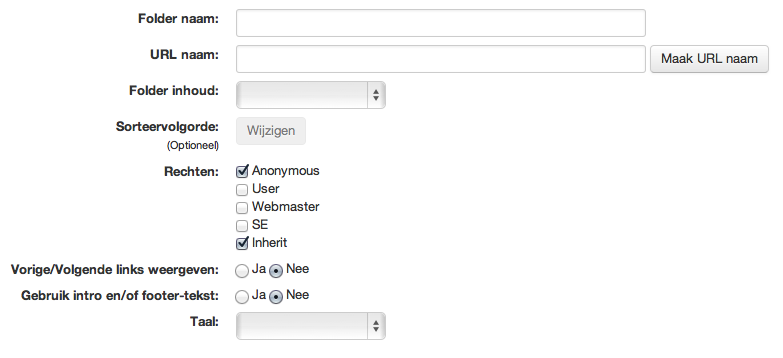
Toevoegen nieuwe rubriek
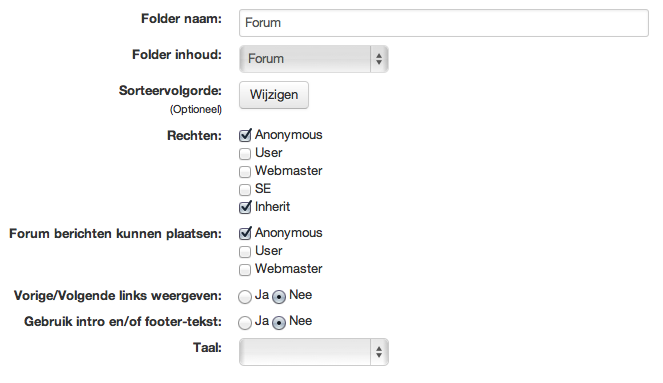
Voor het toevoegen van een nieuwe rubriek op de website moet er een nieuwe folder in het beheer worden aangemaakt. Dit doet u door op de knop Nieuwe Folder te klikken.

Vul de naam van de rubriek in bij het veld 'Folder naam'.
Selecteer één van de volgende content soorten:
- Article: kleine tekst artikelen
- Banners
- Book / Literature: bedoeld om bijvoorbeeld een wetenschappelijke online publicatie met hoofdstukken en literatuur verwijzigen te kunnen maken.
- Calendar / Kalender
- Contracts
- Costs
- Courses
- FAQ: veelgestelde vragen
- Files
- Files (Database)
- Folder: geen content soort, maar bedoeld om een structuur te kunnen maken
- Forum
- Image gallery / Fotoalbum
- Mailing: voor het maken van e-mail nieuwsbrieven.
- Media: filmpjes, flash, plaatjes en geluidsbestanden.
- Menu
- News / Nieuwsberichten
- Orders/Invoices
- Pages / tekstpagina's
- Products
- Projects
- Questions: voor het maken van een vragenlijsten/questionnairs, testen, formulieren of e-learning.
- RSS feeds
- URLs / Links
- Users / Gebruikers
- Vacatures
Optioneel kan de sorteervolgorde worden gewijzigd. Bij een nieuwsrubriek kan er bijvoorbeeld aflopend worden gesorteerd op de publicatiedatum, zo komt het laatst toegevoegde item bovenaan komt te staan.
Ook kan er een intro en/of footer tekst worden ingesteld.
Nadat u alles heeft ingevoerd klikt u op de knop Opslaan om de nieuwe folder op te slaan.
Wilt u dat een nieuwe rubriek zichtbaar is voor bezoekers aan de voorkant van de website, dan moet er ook een nieuw menu item worden aangemaakt die naar deze nieuwe folder verwijst. Zie Menu item toevoegen, wijzigen of sorteren.
Rechten
Bij het aanmaken van een folder kunt u de volgende toegangsrechten instellen:
Anonymous
Alle bezoekers van de website zijn lid van deze groep.
User
Elke gebruiker met een wachtwoord is standaard lid van deze groep.
Webmaster
De webmasters kunnen de content van de website wijzigen via het beheer (ze hebben toegang tot https://www.example.com/admin)
Developer
Dit zijn de ontwikkelaars van de website en kunnen nieuwe variabelen toevoegen onder 'Voorkeuren'
SE
Search Engines kunnen apart toegang krijgen tot bepaalde content. Dit gebruik je bijvoorbeeld als u bezoekers alleen toegang wilt laten krijgen tot bepaalde content met een wachtwoord, maar dat de content wel gevonden kan worden via een zoekmachine.
Inherit
Alle rechten van de items in de folder worden overgenomen (inherited) van de folder.
Bij elke gebruiker kunt u aangeven van welke groep deze lid is: Webmaster, Developer.
- Bij het aanmaken van een nieuw item krijgt deze altijd de rechten van de folder mee.
Een folder krijgt alleen de inherit optie mee als de parent deze ook heeft.
Folders die direct in Main staan krijgen standaard Anonymous rechten met de Inherit optie aan. Bij besloten websites krijgen deze folders standaard User rechten.
- Kopieert u of verplaatst u een item naar een folder waarbij de inherit optie aan staat, dan worden de rechten altijd gewijzigd naar die van de doel-folder.
Bij een hele structuur krijgen folders en sub-folder dezelfde rechten als de doel-folder indien de inherit optie aan staat. Staat de inherit optie bij de doel-folder uit, dan blijven alle rechten hetzelfde.
U kunt zelf nieuwe security groepen aanmaken via het menu 'Groepen' en dan op de knop 'Voeg groep toe' te klikken. Zet het vinkje bij 'Use as security group ' aan.
Bestanden toevoegen aan de database
- Klik in het Xanti menu op het item 'Bestanden'.
- Vervolgens klikt u op de knop Voeg bestand aan database toe om een bestand aan de database toe te voegen.
- Klik op de knop Kies Bestand, Bladeren... of Browse... en open het bestand dat u wilt uploaden. De andere velden zijn optioneel.
- Bewaar het bestand door op de knop Opslaan te klikken.

Wanneer u gebruik maakt van het vinkje 'Gebruik als subkop', dan maakt u een tussentitel op de website. Deze tussentitel wordt automatisch voorzien van de kleuren en opmaak zoals de vormgever die heeft bepaald.
Bij een subkop kunt u geen omschrijving invoeren.
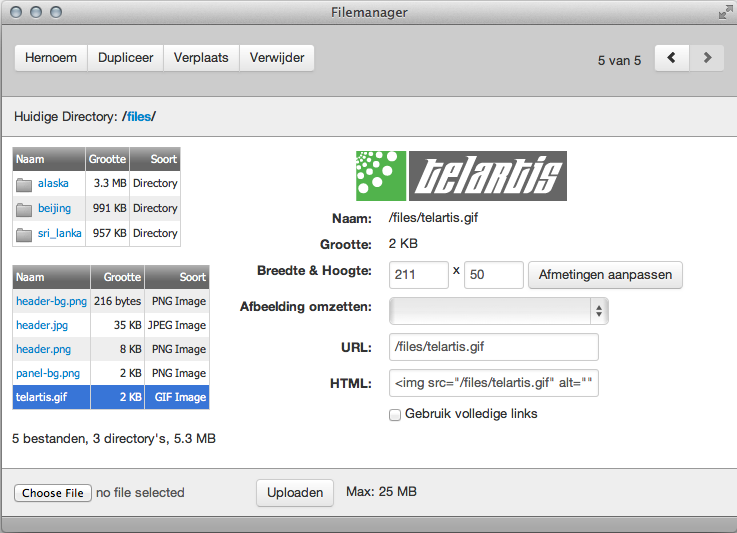
Bestanden uploaden naar de webserver
- Klik rechtsboven op het menu item 'Filemanager'.
- Selecteer de directory waar u de bestanden wilt plaatsen.
- U kunt eventueel een nieuwe directory aanmaken via de knop Aanmaken
- Klik op de knop Kies Bestand, Bladeren... of Browse... (links onderaan het venster) en open het bestand dat u wilt uploaden.
- Klik op de knop Upload om te beginnen met uploaden.

Wanneer u een bestand op de webserver selecteert, ziet u de eigenschappen van dit bestand verschijnen.
U kunt hier de directe link (URL) en volledige HTML van dit bestand gemakkelijk kopieren.
Als bestanden te groot (> 25 MB) zijn om via de Filemanager in de admin te kunnen uploaden, dan kunt u deze via het File Transfer Protocol (FTP) uploaden.
Zet de bestanden in de 'website/upload' directory (naast de 'website/site' en 'website/logs' directories) en ze worden automatisch naar de upload directory van de Filemanager ('website/site/files/upload') verplaatst. Als de upload directory nog niet bestaat, dan kunt u deze aanmaken in de filemanager.
Daarna kunt u ook deze grote bestanden makkelijk selecteren via het CMS.
Forum
Via de forum module kan een openbare of besloten discussie worden gevoerd. De module kan ook gebruikt worden als gastenboek.
In de Forum-folder kunt u precies instellen wie het forum mag bekijken en wie er mag posten. U kunt bijvoorbeeld instellen dat alleen gebruikers met een wachtwoord mogen posten en iedereen het forum mag bekijken.
Rechten: geeft aan wie het forum mag bekijken.
Forum berichten kunnen plaatsen: geeft aan wie een nieuw onderwerp mag aandragen en mag reageren op bestaande onderwerpen.
Op het forum kunt u een naam, e-mail, onderwerp en bericht invullen. Indien u reeds bent ingelogd, dan vult het systeem de naam en e-mail velden automatisch in. U kunt de velden dan naar keuze nog steeds handmatig aanpassen.
U kunt uiteraard meerdere fora aanmaken.

Image gallery
U kunt foto's op de website zetten door ze te uploaden via de Filemanager en dan te importeren in de Image gallery.
Tip: Upload alle foto's via één zip-bestand tegelijk en pak deze uit in de Filemanager via de link 'Uitpakken'.
Importeer de bestanden in de Image gallery folder via de link Importeren en dan de optie Directory met bestandsnamen.
Via 'Voorkeuren > Image gallery' kunt u de globale instellingen van alle fotoalbums aanpassen.
Gebruiker E-mails
Bij elke gebruiker in de admin staat een link waarmee u een standaard e-mail kan sturen naar de gebruiker. Deze standaard e-mails kunnen gewijzigd en toegevoegd worden via 'Voorkeuren > Gebruiker E-mails'
De e-mails kunnen gepersonaliseerd worden door de parameters te vervangen door de juiste waarden.
| Parameter: | Value: |
| {$name} | Volledige naam van de gebruiker: 'Jeroen de Jong' |
| {$briefaanhef} | Brief aanhef: 'heer De Jong' |
| {$email} | E-mailadres: 'jeroen@telartis.nl' |
| {$password} | Wachtwoord |
| {$all user fields} | See users for fieldnames |
Agenda
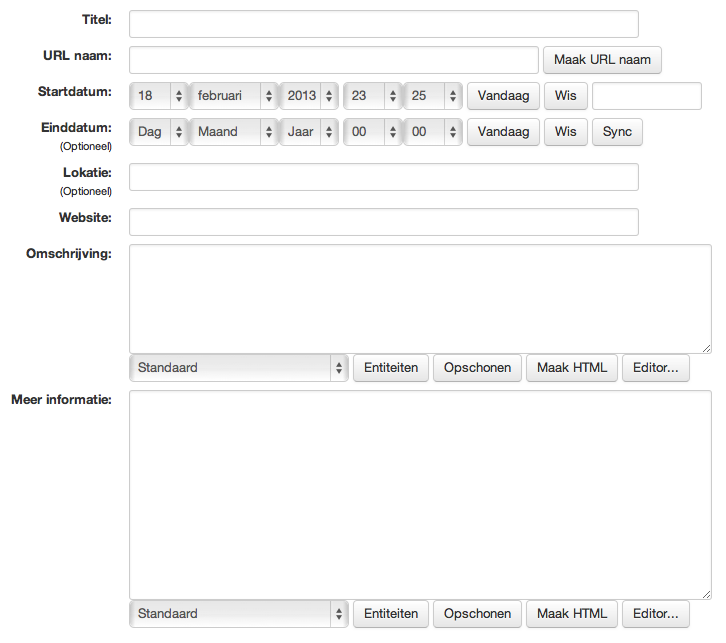
Bij het aanmaken van een nieuw menu item naar een Agenda-folder ziet u de volgende opties:
Where: all future past
Order: default reverse
Met de 'where' clausule geeft u aan of u alle items, alleen de items die in de toekomst liggen, of die in het verleden wilt weergeven.
Met de 'order' optie geeft u de sorteervolgorde aan. 'default' is de standaard sorteervolgorde van de folder. Deze kunt u bij de folder zelf wijzigen. De 'reverse' optie sorteert alle items in omgekeerd chronologische volgorde.
Bij een agenda selecteert u altijd de 'future' optie.
En bij het archief van een agenda de 'past' en de 'reverse' optie.
Bij elke agenda folder zet u de standaard sorteervolgorde op 'Startdatum'.

Xanti Survey
Xanti Survey is een zeer uitgebreid softwaresysteem waarmee u online survey's kunt maken (ook wel enquête, questionnaire of vragenlijst genoemt). Deze tool kan ook als formulier builder of form generator worden gebruikt. Hiermee kunt u bijvoorbeeld een simpel contact- of aanmeldformulier voor uw website maken.
De survey kan zichtbaar op de website geplaatst worden, waarna bezoekers hem in kunnen vullen. Of de personen in de doelgroep kunnen een gepersonaliseerde uitnodiging krijgen via een e-mail vanuit Xanti Mailing.
Een survey in Xanti bestaat uit een folder met vragen (questions). Bij bepaalde type vragen kunnen antwoord keuzes (choices) worden opgegeven. Met vertakkingen kunt u respondenten met verschillende antwoorden naar verschillende pagina's leiden. U maakt een vertakking door een antwoord optie (answer) toe te voegen bij specifieke question/choice combinaties en aan te geven naar welke vraag gesprongen moet worden. Deze techniek wordt gebruikt om een enquête te individualiseren en om kenmerkende data voor individuele respondenten te verzamelen.
Instellingen en functies
Weergave vragen
De normale weergave van de vragen krijgt u door op de 'Permalink' in het overzicht van de vragen te klikken. U kunt ook de volgende weergaven krijgen via de link 'Vragen: Bekijk':
- Plain text version
- Printer version
- All questions and given answers
- Printer version and given answers
Response analyseren
Via de knop 'Meer > Vragen: Resultaten' kunt u de volgende rapporten inzien:
- total - Geeft realtime alle totalen en percentages per vraag.
- anonymous - Hetzelfde rapport als hierboven, maar dan geanonimiseerd.
- table - Alle resultaten in een tabel met elke vraag op een eigen regel.
- all - Alle resultaten per vraag zonder totalen inclusief antwoorden per respondent.
- users - Alle respondenten met een link naar de gebruiker. Klikt u op de link 'view' dan gaat u naar de resulaten per respondent. Via de link 'delete' kunt u de resultaten van één specifieke gebruiker verwijderen.
Response verwijderen
U kunt de complete response van alle gebruikers verwijderen via de knop 'Meer > Vragen: Verwijder Antwoorden'.
Exporteren resultaten
Klik op de knop 'Meer > Exporteren' en kies daarna voor de optie 'Textfile, Excel or SPSS file with all given answers' om alle resultaten te exporteren. U heeft de keuze uit de volgende bestandsformaten:
- Tab-separated values file (TSV)
- Comma-separated values file (CSV)
- Microsoft Excel spreadsheet (XLS)
- SPSS file - deze optie geeft een SPSS script die de complete survey inclusief alle labels en resulaten in SPSS klaar zet voor analyse.
Bevestigingspagina
Nadat een respondent de survey heeft verstuurd kunt u het beste een tekst pagina laten zien (Question met type 'Text paragraph'), maar u kunt ook een willekeurige link instellen via de optie 'Done URL' van de folder. De standaard waarde hiervan kunt u wijzigen via 'Voorkeuren > Survey > Default Question Done URL'.
Soorten vragen
De volgende soorten vragen (Question Type) kunnen worden gemaakt:
| Single choice | Enkele keuze selectierondje |
| Single choice with other option | Enkele keuze selectierondje en open antwoordveld |
| Multiple choice | Meerkeuze selectievakje |
| Multiple choice with other option | Meerkeuze selectievakje en open antwoordveld |
| Short reply | Open antwoordveld: maximaal 255 characters |
| Long reply | Open antwoordveld: onbeperkt aantal characters |
| Drop-down list | Uitschuivend keuzemenu |
| E-mail address | Open veld voor e-mail adressen |
| Numeric entry | Open veld voor getallen |
| Date entry | Datum antwoordmogelijkheid |
| Text paragraph | Dit is geen vraag, maar een tekst scherm zonder interactie. |
| Rank Order Scale | De mogelijkheid om waarden naar rang te schikken |
| Send e-mail | Verstuurd een e-mail vanuit de survey |
| Submit Button | Knop om antwoorden te versturen |
| User Name | Veld voor gebruikersnaam |
| User E-mail address | Veld voor gebruikers e-mail |
| User Last Name | Veld voor achternaam |
| User Prefix | Veld voor tussenvoegsel |
| User Initials | Veld voor initialen |
| User Gender | Geslacht (selectierondje) |
| User Company | Veld voor bedrijfsgegevens |
| User Job Title | Veld voor functie omschrijving |
| User First Name | Veld voor voornaam |
| User Birthday | Geboortedatum |
| User Password | Gebruikerswachtwoord |
| User Mailing | In/uitschrijfmogelijkheid voor mailings |
| User Note | Veld voor opmerkingen |
| Address Street | Veld voor straat |
| Address Number | Veld voor huisnummer |
| Address Postcode | Veld voor postcode |
| Address City | Veld voor woonplaats |
| Address State/Province | Veld voor staat / provincie |
| Address Country | Veld voor Land |
| Contact 1-9 | Overige contactgegevens |
Templates / Sjablonen
U kunt eigen vraag-templates aanmaken in de folder 'Voorkeuren > Lijsten > QuestionTemplates'. Vragen kunt u hier handmatig aanmaken of een bestaande vraag inclusief keuzes en antwoordopties naartoe kopieren. Bij het aanmaken van een nieuwe vraag in het CMS komt dit template dan in de lijst met Question Types te staan.
Xanti Mailing
Met Xanti Mailing kunt u eenvoudig e-mails versturen naar een grote groep mensen. De e-mails kunt u gepersonaliseerd en in uw eigen huisstijl versturen. Daarna kunt u direct de response en het bereik meten.
Gebruikers kunnen zichzelf aanmelden voor een mailing via het normale aanmeldformulier of via het mail settings formulier. Bij dit laatste formulier kunnen gebruikers zich ook afmelden.
Groepen
De gebruikers zijn in te delen in groepen. Deze groepen kunnen aangemaakt worden via:
'Voorkeuren > Mailing'
U kunt gebruikers ook zelf aan- of afmelden bij een Mailing groep via de Meer-knop en dan de optie Set Mailing Group in een gebruiker-folder.
Templates
Bij het aanmaken van een nieuwe mailing kunt u een 'Template' kiezen. De templates kunnen gewijzigd worden via: 'Voorkeuren > Lijsten > MailTemplates'
- Voor het maken van een nieuwe nieuwsbrief op basis van meerder artikelen moet er een nieuwe folder in het beheer worden aangemaakt. Dit doet u door op de knop Nieuwe Folder te klikken op de plek waar u alle artikel-folders op wilt slaan.
- Vul de naam van het magazine in bij het veld 'Folder naam', bijvoorbeeld 'Nieuwsbrief nummer 1 - oktober 2005'.
- Selecteer als content het type 'Articles' omdat een nieuwsbrief uit meerdere artikelen bestaat.
- Nadat u alles heeft ingevoerd klikt u op de knop Opslaan om de nieuwe artikel-folder op te slaan.
- Via de knop Voeg artikel toe kunnen nu artikelen worden toegevoegd.
- Voor het aanmaken van de mailing zelf klikt u op de knop Voeg mail toe onder 'Mailing' in het Xanti menu.
- Vul het Subject-veld in.
- Bij het veld 'Folder ID' vult u het id van de artikel-folder in die we hierboven hebben aangemaakt.
- De Text-version en HTML-version velden kunnen leeg blijven.
Maken van Thumbnails:
- Klik in de Filemanger op de knop Create Thumbnails
- Er wordt nu automatisch een nieuwe 'thumbs'-folder gemaakt met alle nieuwe thumbnails (plaatjes zo groot als een duim, 75 x 75 pixels)
- Alle artikelen kunt u nu gemakkelijk aanpassen door de directory te wijzigen naar /thumbs
- Dit gaat nog sneller door de knop Save & Edit Next te gebruiken.
Xanti Learning
Een cursus bestaat uit één of meerdere toetsen. Alle instellingen van alle toetsen die bij een cursus horen worden ingesteld via een course-folder. Is een toets sanctionerend, telt hij mee bij de totaal score van een cursus? Mag een toest door de cursist opnieuw gemaakt worden, zodat hij zijn score van de cursus kan verbeteren? Mag de cursist het resultaat (de goede en foute antwoorden per vraag) inzien? Soms kun je dezelfde vragen voor een entree en eindtoets gebruiken in een cursus, en dan wil je niet dat de cursist de antwoorden van de entreetoets in kan zien. De optie 'Must be done' geeft aan welke toetsen eerst afgerond moeten zijn voordat aan die toets begonnen kan worden.
Alle items uit een course-folder bepalen ook precies hoe 'Mijn pagina' van die cursus er precies uitziet.
Een e-learning cursus moet ook altijd besloten zijn, want je wilt dat de scores bij een ingelogde gebruiker worden opgeslagen. Zet daarom de rechten dus minimaal op User, en nooit op Anonymous.
In de Toets-folder staan de volgende 2 opties:
- Enable E-learning (keep track of scores, handle feedback)
- Display individual feedback messages
De eerste optie zorgt ervoor dat de scores worden bijgehouden.
De tweede zorgt ervoor dat je de feedback ook echt ziet.
Soorten tools
Bij het aanmaken van een nieuwe question-folder kunt u de volgende opties aan zetten:
- Activeer E-learning (bijhouden van scores en feedback)
- Laat feedback berichten zien
Deze instellingen kunt u ook later wijzigen via de link 'Folder: Wijzig'.
Bij elke question-folder kunt u ook een 'Done URL' instellen. Dit is de pagina die de gebruiker te zien krijgt wanneer hij klaar is met de questionnair. De standaard waarde kunt u wijzigen via 'Voorkeuren > Survey > Default Question Done URL'.
Soorten vragen
De volgende soorten vragen (Question Type) kunnen worden gemaakt:
| Single choice | Enkele keuze selectierondje |
| Multiple choice | Meerkeuze selectievakje |
| Text paragraph | Dit is geen vraag, maar een tekst scherm zonder interactie. |
| Send e-mail | Verstuurd een e-mail vanuit de survey |
Appendices
Lijst van afkortingen
| HTTP | HyperText Transfer Protocol. Standaardprotocol voor het verzenden van webpagina's via internet. |
| WWW | De term wereldwijde web (Engels: world wide web; afgekort www) wordt vaak gebruikt om het gedeelte van internet aan te duiden dat met een webbrowser bekeken kan worden. |
| HTML | Hyper Text Markup Language is een taal waarmee internetpagina's worden opgemaakt. |
| CSS | Cascading Style Sheets is een techniek voor de stijl (vormgeving) van webpagina's. De informatie over de vormgeving wordt toegevoegd aan de HTML van het document. Die informatie kan in het document zelf staan, maar ook in een extern document dat wordt geïmporteerd. Een dergelijk apart geïmporteerd document wordt ook wel stylesheet genoemd. |
| URL | Een Uniform Resource Locator is een gestructureerde naam die verwijst naar een stuk data. Voorbeelden zijn het unieke adres waarmee de locatie van een webpagina op internet wordt aangegeven of een e-mailadres. In de naam is alle informatie opgenomen over de benodigde techniek om de betreffende gegevens te bereiken. De URL is een bijzondere vorm van de URI. |
| URI | Een uniform resource identifier, is een internet-protocolelement, gebaseerd op eerdere voorstellen van Tim Berners-Lee. Het is een unieke benaming van een "bron", een stuk informatie, data of dergelijke. |
| Permalink | Permanente Link naar een specifieke informatiebron. |
| Linkrot | Link rot is the process by which links on a website gradually become more irrelevant or broken as time goes on, because the websites that are linked to disappear, change content or redirect to a new location. |
| CMS | Content Management System |
| WYSIWYG | What You See Is What You Get. In het Nederlands: Je krijgt wat je ziet. |
| RSS | Really Simple Syndication. RSS is een toepassing van de internetmetataal XML. RSS-bestanden worden veelal gebruikt om webkopij in syndicatie te brengen. Gegevens van de website worden omgezet in een formaat zodat anderen deze informatie automatisch in hun eigen omgeving kunnen tonen. |
| XML | Extensible Markup Language is een standaard voor het definiëren van formele markup-talen voor de representatie van gestructureerde gegevens in de vorm van platte tekst. Deze representatie is zowel machineleesbaar als leesbaar voor de mens. |
| PR | PageRank - Methode om pagina's op internet te ordenen in belangrijkheid. Een pagina krijgt een hogere PR als er meer links van andere pagina's zijn waarbij het aantal links op die andere pagina's en de PR van die andere pagina's ook van belang zijn. |
| SEO | Search Engine Optimization |
| SE | Search Engine |
| SERP | Search Engine Results Page |
| GIF | Graphic Interchange Format |
| PNG | Portable Network Graphics |
| JPG | Joint Photographic Experts Group |
| CC | Carbon Copy: optie van e-mail waarbij een kopie van een e-mailbericht ter informatie ook naar andere personen wordt gestuurd, waarbij alle geadresseerden kunnen zien welke personen ook een kopie hebben ontvangen. |
| BCC | Blind Carbon Copy: optie van e-mail waarbij een kopie van een e-mailbericht ter informatie ook naar andere personen wordt gestuurd zonder dat de geadresseerden kunnen zien welke personen ook een kopie hebben ontvangen. |
| SMTP | Simple Mail Transfer Protocol is de de-facto standaard voor het versturen van e-mail over het internet. |
| POP | Post Office Protocol, het meestgebruikte protocol voor het ophalen van e-mail van een mailserver. Inmiddels is POP aan de 3e versie toe. |
| FTP | File Transfer Protocol, is een protocol dat uitwisseling van bestanden tussen computers vergemakkelijkt. Het standaardiseert een aantal dingen die tussen besturingssystemen vaak verschillen. |
| W3C | Het 'World Wide Web Consortium' is een organisatie die de webstandaarden voor het World Wide Web ontwerpt, zoals HTML, XML en CSS. Het wordt geleid door Tim Berners-Lee, de originele bedenker van het HTTP protocol en HTML, waar het Web oorspronkelijk en nog steeds grotendeels op gebaseerd is. De organisatie is in 1994 opgericht in samenwerking met CERN, ondersteund door DARPA en de Europese Commissie. |
Speciale URL's
Overal waar u een URL kan selecteren kunt u kiezen voor de optie 'Speciale URL's'.
Dit kan bijvoorbeeld bij het toevoegen of wijzigen van een menu item en in de HTML-editor.
Dit zijn voorbeelden van speciale URL's:
| / | Homepage |
| /passwordreset | Wachtwoord resetten |
| /logon | Inloggen |
| /logout | Uitloggen |
| /mail/settings | Mail Instellingen |
| /mail/subscribe | Mail Abonneren |
| /random/tpl/image | Willekeurig Plaatje |
| /register | Aanmelden |
| /search | Zoeken |
| /send/ | Tell a friend |
| /editemail | Wijzig e-mail |
| /editpassword | Wijzig wachtwoord |
| /profile | Wijzig Profiel |
| /birthdays | Verjaardagen |
| /sitemap | Sitemap |
HTML voor beginners
HTML documenten zijn tekst bestanden die bestaan uit HTML elementen.
HTML elementen worden gedefinieerd door HTML tags.
HTML tags
- HTML tags worden gebruikt om HTML elementen op te maken
- HTML tags staan tussen twee tekens
<en> - HTML tags bestaan meestal uit tweetallen zoals
<b>en</b> - De eerst is de start tag, en de twee is de end tag
- Tussen deze tags staat de element inhoud
HTML elementen
Dit is een HTML element:
<b>Deze tekst is bold</b>Het HTML element begint met een start tag:
<b>De inhoud van het HTML element is:
Deze tekst is boldHet HTML element eindigt met een end tag:
</b>Het doel van de
<b> tag is om een HTML element vetgedrukt weer te geven.Tag attributen
Tags kunnen attributen bevatten. Attributen geven extra informatie aan een HTML element.
De volgende tag definieerd een HTML tabel:
<table>Met een extra border attribuut kunt u de browser vertellen dat de
tabel geen randen heeft:
<table border="0">Attributen bestaan meestal uit name/value paren zoals:
name="value".Attributen worden altijd in de start tag van een HTML element gedefinieerd.
Voorbeelden
| heading 1 | <h1>heading 1</h1>
|
| heading 2 | <h2>heading 2</h2>
|
| heading 3 | <h3>heading 3</h3>
|
| bold | <b>bold</b>
|
| italic | <i>italic</i>
|
| underline | <u>underline</u>
|
| break | <br>
|
| horizontal ruler | <hr>
|
| superscript: x2 | x<sup>2</sup>
|
| subscript: H2O | H<sub>2</sub>O
|
| link: www.example.com | <a href="https://www.example.com/">www.example.com</a>
|
| mailto: info@example.com | <a href="mailto:info@example.com">info@example.com</a>
|
| image | <img src="/files/logo.jpg" border="0">
|
| € © ® ™ | € © ® ™
|
| α β γ | α β γ
|
| c cedilla: ç | ç
|
| e grave: è | è
|
| e acute: é | é
|
| e circumflex: ê | ê
|
| o umlaut: ö | ö
|
ordered list:
|
<ol>
|
unordered list:
|
<ul>
|
Statistics > Web analytics
Unique Visitor
A unique visitor is a host that has made at least 1 hit on 1 page of your web site during the current period shown by the report. If this host make several visits during this period, it is counted only once. The period shown by the reports is by default the current month.
Visits
Number of visits made by all visitors. Think "session" here, say a unique IP accesses a page, and then requests three others without an hour between any of the requests, all of the "pages" are included in the visit, therefore you should expect multiple pages per visit and multiple visits per unique visitor (assuming that some of the unique IPs are logged with more than an hour between requests)
Pages
The number of "pages" logged. Only files that don't match an entry in the NotPageList config parameter (and match an entry of OnlyFiles config parameter if used) are counted as "Pages". Usually pages are reserved for HTML files or CGI files, not images nor other files requested as a result of loading a "Page" (like js,css... files).
Hits
Any files requested from the server (including files that are "Pages") except those that match the SkipFiles config parameter.
Bandwidth
Total number of bytes downloaded.
Entry Page
First page viewed by a visitor during its visit. Note: When a visit started at end of month to end at beginning of next month, you might have an Entry page for the month report and no Exit pages. That's why Entry pages can be different than Exit pages.
Exit Page
Last page viewed by a visitor during its visit. Note: When a visit started at end of month to end at beginning of next month, you might have an Entry page for the month report and no Exit pages. That's why Entry pages can be different than Exit pages.
Session Duration
The time a visitor spent on your site for each visit. Some Visits durations are 'unknown' because they can't always be calculated. This is the major reason for this:
- Visit was not finished when 'update' occured.
- Visit started the last hour (after 23:00) of the last day of a month.
Grabber
A browser that is used primarily for copying locally an entire site. These include for example "teleport", "webcapture", "webcopier"...
Het schrijven van goede webteksten
Schrijf teksten alsof er geen links zijn
Schrijf teksten die prettig te lezen zijn. Links hoeven niet van tevoren te worden aangekondigd. Ook is het overbodig om het mechanisme achter het volgen van een link te beschrijven.Goed voorbeeld: vlotte, heldere tekst
Zonder hyperlinks was het World Wide Web nooit een succes geworden.
Slecht voorbeeld: het mechanisme noemen
Klik hier voor meer informatie.
Zie ook: DigiToegankelijk > Schrijf een linktekst waaruit het doel van de link duidelijk af te leiden is
Het e-mailadres zichtbaar in de linktekst
Het e-mailadres waaraan het te versturen bericht is gericht, moet om de volgende redenen zichtbaar zijn in de linktekst.- Soms kunnen bezoekers niet direct in staat een bericht versturen. Zo zullen computers, in bijvoorbeeld een openbare bibliotheek of op een school, geen e-mailprogramma’s bevatten of zijn niet ingesteld op indivuele gebruikers.
- Veel webgebruikers maken gebruik van (online) e-mail diensten, zoals Hotmail, Gmail of Yahoo Mail. Deze werken vaak niet via e-mail programma’s, maar via een website.
- Sommige browsers en e-mail programma’s begrijpen simpelweg het
mailtoprotocol niet.
Een correcte e-maillink
jeroen@telartis.nl
Informeer en instrueer de bezoeker
Contentbeheerders kunnen bij de link naar het bestand het volgende aan de bezoeker te vertellen.- De inhoud van het bestand.
- Het bestandsformaat. Eventueel met suggesties voor het openen van dit bestandsformaat.
- De bestandsgrootte. Eventueel met een indicatie van de downloadtijd.
Bijvoorbeeld: ‘2 minuten op een 56k modem’. - Een datum van plaatsing of aanpassing, wanneer het een bestand betreft ” bijvoorbeeld een adreslijst ” waarvan de inhoud regelmatig verandert of wordt aangevuld.
Een voorbeeld van een informatieve download-link
Download het vergaderrapport van 17 februari 2004 (PDF-formaat, 140K)
PDF bestanden kunt u openen met onder meer de gratis Adobe Acrobat Reader.
Kopregels
Voor kopregels heeft de contentbeheerder de beschikking over de heading elementen 1 tot 3. De heading 1 wordt gebruikt voor de belangrijkste kopregel(s) op een pagina, de heading 2 voor kopregels hieronder. Daaronder volgen kopregels met heading 3. Gebruik in ieder geval op elke pagina een heading 1. Het is niet raadzaam om niveaus in de heading-hiërarchie over te slaan.Schrijf een linktekst waaruit het doel van de link duidelijk af te leiden is
Schrijf een linktekst waaruit het doel van de link duidelijk af te leiden is
Ook zonder context moet het duidelijk zijn waar links naar verwijzen. Een linktekst als ‘klik hier’ of ‘lees verder’ is niet duidelijk als je de omliggende tekst of de visuele presentatie niet ziet. Schrijf daarom linkteksten die op zichzelf al duidelijk aangeven waar ze naartoe zullen leiden.
Hoe pas ik dit toe?
Stel je voor dat je een linktekst leest zonder dat je de rest van de webpagina kunt zien of lezen. Weet je dan nog steeds waar de link heen zal leiden? Als dat zo is, dan is het een goede linktekst.
Is het door de vormgeving van de pagina of door andere omstandigheden niet mogelijk om een duidelijke linktekst te schrijven, dan heb je nog een paar andere opties:
- Zorg dat het doel van de link duidelijk wordt uit de tekst die direct vóór de link staat, dus in hetzelfde HTML-element. Bijvoorbeeld in dezelfde zin of in dezelfde bullet van een opsomming.
- Gebruik CSS om een deel van de linktekst te verbergen.
- Gebruik ARIA-attributen om het linkdoel te beschrijven.
Let op: je kunt beter niet het title-attribuut van een link gebruiken om extra informatie over het linkdoel te geven. De meeste hulptechnologie leest deze niet voor.
Voorbeelden
Duidelijke linktekst
De volgende linktekst is niet duidelijk:
<a href="toegang.html">Lees verder</a>
Beter zou zijn:
<a href="toegang.html">Lees verder over toegankelijkheid</a>
Met CSS een deel van de linktekst verbergen
Deze methode houdt in dat je een volledige, duidelijke linktekst schrijft en vervolgens een gedeelte daarvan met CSS verbergt. Visueel is de link dan korter, maar in de broncode staat wel de hele tekst. Bezoekers die voorleessoftware gebruiken horen wel de hele linktekst.
<a href="toegang.html">Lees verder <span class="verborgen"> over toegankelijkheid</span></a>
In het bovenstaande voorbeeld is alleen de tekst ‘Lees verder’ te zien. De tekst ‘over toegankelijkheid’ wordt verborgen maar staat wel in de broncode.
Hoe draagt dit bij aan een betere website?
Als de linkteksten op een website duidelijk beschrijven waar ze naartoe leiden kunnen mensen met een visuele beperking de website beter gebruiken. Het bespaart bezoekers bovendien de moeite om links te volgen die ze achteraf niet interessant vinden, omdat ze uit de linktekst al kunnen opmaken waar de link naartoe zal leiden (en dus niet klikken). Een ander voordeel van duidelijke linkteksten is vindbaarheid in zoekmachines zoals Google.
Bouwer of redacteur?
De redacteur is verantwoordelijk voor het schrijven van duidelijke linkteksten. Wil je gebruikmaken van de andere technieken zoals het verbergen van een deel van de tekst met CSS of het gebruik van ARIA-attributen, dan moet dit door de bouwer mogelijk gemaakt worden in het CMS of door de bouwer zelf worden opgepakt.
Stylesheet (CSS)
Een stylesheet, ook wel bekend als een cascading style sheet (CSS), is een opmaaktaal die wordt gebruikt om de visuele presentatie van een webpagina te definiëren. Het stelt webontwikkelaars in staat om de stijl, het uiterlijk en de lay-out van HTML-elementen op een consistente en efficiënte manier te beheren.
Een stylesheet bestaat uit een reeks regels die de eigenschappen van specifieke HTML-elementen bepalen. Deze regels bestaan uit een selector en een bijbehorende stijldefinitie. De selector geeft aan op welke elementen de stijl van toepassing is, terwijl de stijldefinitie de gewenste opmaakinstellingen specificeert.
Hier is een voorbeeld van een eenvoudige CSS-regel:
p { color: blue; font-size: 14px; }
In dit voorbeeld is "p" de selector, die alle paragrafelementen op de webpagina target. De stijldefinitie bevindt zich tussen de accolades en bevat de gewenste stijleigenschappen voor de paragrafelementen. In dit geval wordt de kleur van de tekst blauw en de lettergrootte ingesteld op 14 pixels.
CSS biedt een breed scala aan stijleigenschappen die kunnen worden toegepast op HTML-elementen, zoals kleur, lettertype, achtergrond, marges, uitlijning, enzovoort. Ontwikkelaars kunnen meerdere regels gebruiken om verschillende stijlinstellingen toe te passen op verschillende elementen of zelfs op basis van specifieke contextuele selectoren.
Het gebruik van stylesheets heeft verschillende voordelen, waaronder:
-
Scheiding van presentatie en inhoud: Hierdoor kunnen ontwikkelaars de structuur en inhoud van een webpagina (HTML) scheiden van de visuele presentatie (CSS). Dit vergemakkelijkt onderhoud, hergebruik en consistentie van stijl over meerdere pagina's.
-
Efficiëntie: CSS maakt het mogelijk om stijlregels op een centrale plaats te definiëren en vervolgens toe te passen op meerdere elementen op een webpagina. Dit vermindert de hoeveelheid duplicatie en zorgt voor efficiënte bestandsgrootte en laadtijden.
-
Flexibiliteit en aanpasbaarheid: Door het gebruik van CSS kunnen ontwikkelaars eenvoudig stijlwijzigingen aanbrengen zonder de HTML-structuur te wijzigen. Dit biedt flexibiliteit bij het aanpassen van het uiterlijk van een website en maakt het mogelijk om snel thema's of stijloverlays toe te passen.
Al met al biedt een stylesheet een krachtig mechanisme om de visuele presentatie van webpagina's te beheren en een consistente en aantrekkelijke gebruikerservaring te creëren.
Responsive webdesign (RWD)
Responsive webdesign is een benadering van webdesign waarbij een webpagina dynamisch wordt aangepast aan verschillende schermformaten en apparaten. Het doel is om een optimale gebruikerservaring te bieden, ongeacht of de website wordt bekeken op een desktopcomputer, een tablet, een smartphone of andere apparaten met verschillende schermgroottes.
Bij responsive webdesign maakt men gebruik van flexibele lay-outs, afbeeldingen en CSS-mediaqueries om de weergave van de inhoud aan te passen aan de beschikbare schermruimte. Hierdoor kan de inhoud van de website zich aanpassen en optimaliseren voor verschillende schermformaten. Dit betekent dat elementen op de pagina kunnen worden herschikt, verborgen of opnieuw geschaald, afhankelijk van het apparaat waarop de website wordt bekeken.
Een responsive website houdt rekening met factoren zoals schermgrootte, resolutie, beeldverhouding en invoermethode. Dit betekent dat gebruikers op verschillende apparaten dezelfde inhoud kunnen bekijken, maar in een geoptimaliseerde indeling die het beste past bij hun specifieke scherm.
Het gebruik van responsive webdesign heeft verschillende voordelen:
-
Verbeterde gebruikerservaring: Responsive websites passen zich aan aan het apparaat van de gebruiker, waardoor de inhoud gemakkelijk leesbaar en toegankelijk wordt. Gebruikers hoeven niet in te zoomen of horizontaal te scrollen, wat zorgt voor een positieve en gebruiksvriendelijke ervaring.
-
Mobielvriendelijkheid: Met het groeiende gebruik van mobiele apparaten is het belangrijk dat websites goed worden weergegeven op smartphones en tablets. Een responsive design zorgt ervoor dat de website er goed uitziet en goed werkt op verschillende mobiele apparaten, waardoor de kans op gebruikersbetrokkenheid en conversies toeneemt.
-
Eenvoudig beheer: In plaats van aparte versies van een website te maken voor verschillende apparaten, kan een responsive design worden onderhouden met één codebase. Dit maakt het beheer en de updates van de website efficiënter en kosteneffectiever.
Kort samengevat, responsive webdesign is een benadering waarbij websites zich aanpassen aan verschillende schermformaten en apparaten, met als doel een optimale gebruikerservaring te bieden. Het zorgt ervoor dat websites er goed uitzien en goed werken, ongeacht of ze worden bekeken op een desktop, een smartphone of een tablet.